 |
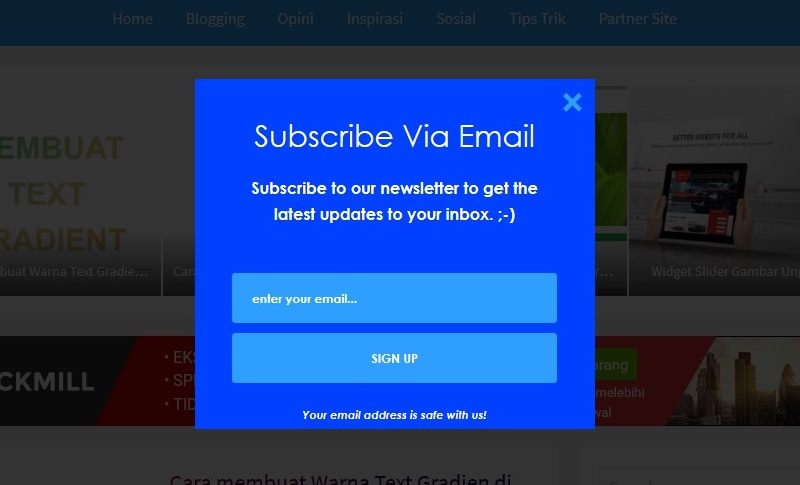
| email subscription widget for blogger free |
There are many Popup email subscription widgets for bloggers out there that are published by many blogs. The main reason behind designing this widget is performance. All widgets published before using jquery function and require a lot of loading time and page size thereby reducing performance.
But this one widget is only based on CSS3 and HTML5. So, the loading is fast and won't mess with other widgets. It's also equipped with a simple flat design.
How to Add OnClick PopUp Email Subscription on Blog Enter Blogger Dashboard Open Template> Edit HTML Search Code]]> </ b: skin> to speed up search press CTRL + F) Put CSS below above]]> </ b: skin>
Next look for the code </ body> /***** OnClick PopUp Email Subscription Form CSS *****/
#popup-wrap .popup-button { background: #A1362A url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEig1UqMlRuClMF_ZZ5aSM5DSTQ_BmSO1q1Zd_GDdVv6rvjE2aeK4ttYXDQYqgAReLj7nL778NnAHRK3YK9tlz1eJTtykuhO1Ycg0KadGF2GUkbm5sF9HY9lbusQa8NI6Rl0JDkYSfp4J5E/s1600/envelop.png") no-repeat scroll center center; border-radius: 50%; bottom: 25px; cursor: pointer; height: 80px; left: 25px; position: fixed; width: 80px; z-index: 99999; }
#popup-wrap .popup-button:hover { background-color: #70261D; }
#popup-wrap .popup-bg { opacity: 0; visibility: hidden; position: fixed; top: 0; right: 0; bottom: 0; left: 0; background: rgba(0,0,0, .8); transition: opacity .25s ease; z-index: 999999; }
#popup-wrap .popup-bg-close { position: absolute; top: 0; right: 0; bottom: 0; left: 0; cursor: pointer; }
#popup-wrap .popup-trigger { display: none; }
#popup-wrap .popup-trigger:checked + .popup-bg { opacity: 1; visibility: visible; }
#popup-wrap .popup-trigger:checked + .popup-bg .popup-form { top: 0; }
#popup-wrap .popup-form { transition: top .25s ease; position: absolute; top: -20%; right: 0; bottom: 0; left: 0; max-width: 400px; margin: auto; overflow: auto; padding: 2.5em; max-height: 280px; background: #cc6055; text-align: center; }
#popup-wrap .popup-inner { color: #fff; font-size: 15px; font-family: "Century Gothic", sans-serif; font-weight: bold; line-height: normal; }
#popup-wrap .popup-title { display: block; font-size: 2em; font-weight: normal; margin-bottom: 20px; }
#popup-wrap .popup-content { font-size: 16px; line-height: 26px; }
#popup-wrap .popup-footer { font-size: 75%; font-style: italic; }
#popup-wrap #mailbox,
#popup-wrap #subbutton { background: #A1362A; border: none; border-radius: 3px; box-sizing: border-box; color: #fff; font-family: "Century Gothic",sans-serif; font-size: 12px; font-weight: bold; line-height: 30px; padding: 10px 20px; width: 100%; }
#popup-wrap #mailbox { margin: 0 0 10px; text-transform: lowercase; }
#popup-wrap #subbutton { cursor: pointer; margin: 0; text-transform: uppercase; }
#popup-wrap #subbutton:hover { background: #70261D; }
#popup-wrap .popup-form-close { position: absolute; right: 1em; top: 1em; width: 1.1em; height: 1.1em; cursor: pointer; }
#popup-wrap .popup-form-close:after,
#popup-wrap .popup-form-close:before { content: ''; position: absolute; width: 5px; height: 1.5em; background: #A1362A; display: block; transform: rotate(45deg); left: 50%; margin: -3px 0 0 -1px; top: 0; }
#popup-wrap .popup-form-close:hover:after,
#popup-wrap .popup-form-close:hover:before { background: #70261D; }
#popup-wrap .popup-form-close:before { transform: rotate(-45deg); } Place the following HTML code on it
<div id="popup-wrap">
<!-- Subscribe Trigger -->
<label class='popup-button' for='popup-trigger'></label>
<!-- Subscribe Content -->
<input class='popup-trigger' id='popup-trigger' type='checkbox'/>
<div class='popup-bg'>
<label class='popup-bg-close' for='popup-trigger' id='popup-close'></label>
<div class='popup-form'>
<label class='popup-form-close' for='popup-trigger' id='popup-close'></label>
<div class='popup-inner'>
<!-- Opt-In Subscribe -->
<span class="popup-title">Subscribe Via Email</span>
<span class="popup-content">Subscribe to our newsletter to get the latest updates to your inbox. ;-)</span>
<br/><br/>
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR_SUBSCRIBE_ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='YOUR_SUBSCRIBE_ID'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='mailbox' name='email' onblur='if (this.value == "") {this.value = "Enter your email...";}' onfocus='if (this.value == "Enter your email...") {this.value = ""}' required='' type='text' value='Enter your email...'/>
<input id='subbutton' title='' type='submit' value='Sign up'/>
</form>
<br />
<span class="popup-footer">Your email address is safe with us!</span>
</div>
</div><!-- .popup-form -->
</div><!-- .popup-bg -->
</div><!-- #popup-wrap -->
Search for ' YOUR_SUBSCRIBE_ID and replace it with your Feedburner username.
Save and see the results
Save and see the results
Comments
Post a Comment